

Webhooks a practical guide

A practical guide on how to use Flowplayer webhooks!
A while ago we wrote about our new webhooks https://flowplayer.com/blog/launch-of-webhooks and why they are a great feature of our platform. But as with any tool it is when you see it in a practical application you really see the value of it.
This guide aims at showing a couple of use cases on how you can use Flowplayer Webhooks in a practical way. Most of the common cases are centered around getting notified of an event in one way or another.
- Event happens
- Webhook is triggered
- Notification if pushed
We will show how to set up a notification of live errors that occur during a live broadcast. The notification will be sent to Slack with a set of information.
Let’s start with the webhook.
Step 1. Create a webhook
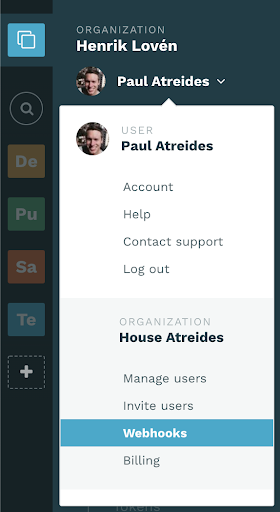
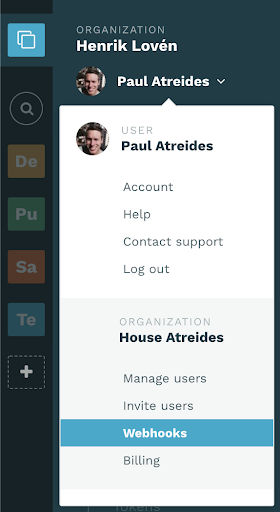
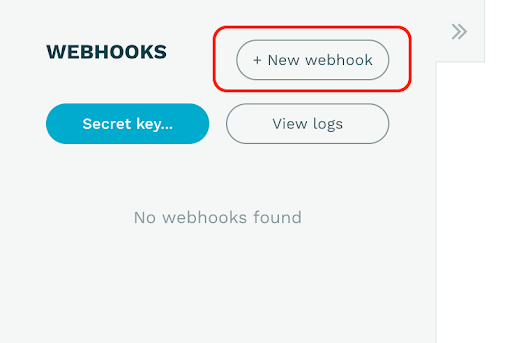
In your account menu, you find “webhooks”.

Choose the menu and create a new webhook.

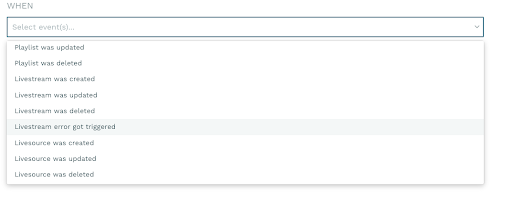
Choose the event “Livestream error got triggered”

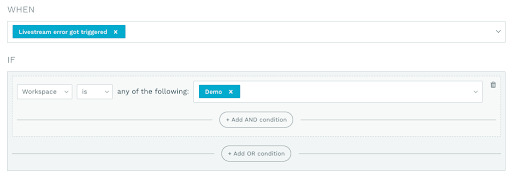
Now you come to refining what events will trigger the webhook. This is good to spend some extra time on since you do not want to get too much noise in the slack channel of unrelated or not important events.

In our case I have chosen to filter on a workspace. You can also filter on error type and a specific live source. Depending on what event you have selected the choices of what you can filter on will change as well.
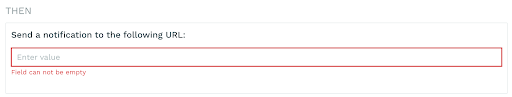
Last step will be to add a url to send to

- Connecting with Zapier
We love Zapier. It is a no-code solution to solve some of the plumbing needed on the web. In this example we will use Zapier to connect our webhook with Slack.
Here is the link to Zapier for the setup we will use https://zapier.com/apps/slack/integrations/webhook/1597/get-slack-notifications-for-new-information-from-a-webhook
Follow the steps outlined in the link in order to connect zapier with your slack organization and then you are ready for the next step.
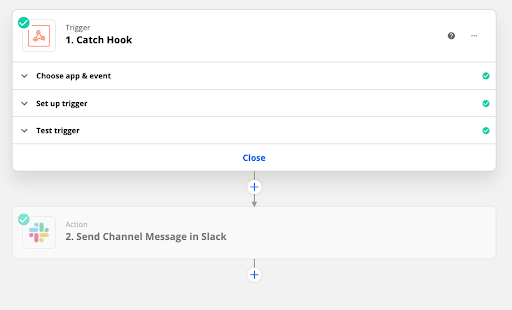
Now you can start connecting your webhook

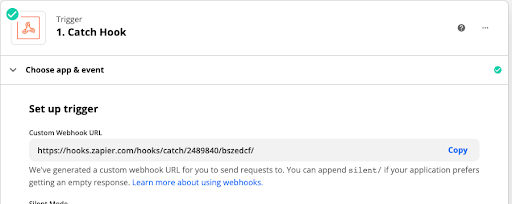
You will get a webhook URL from Zapier to paste into the field in Flowplayer.

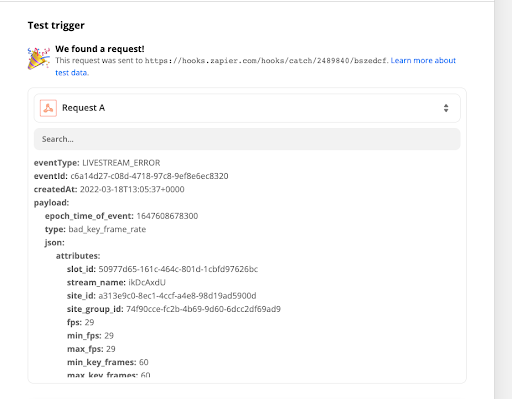
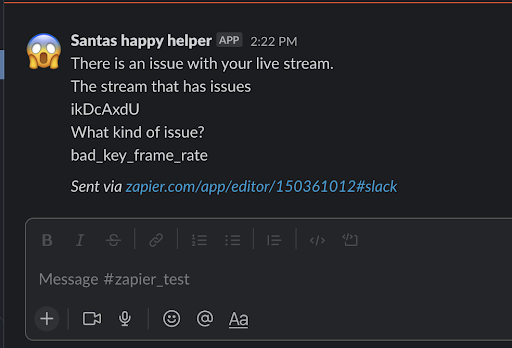
Now you can test your webhook by (in this case) setting up a livestream in which you simulate issues. You will then see a message as the one below.

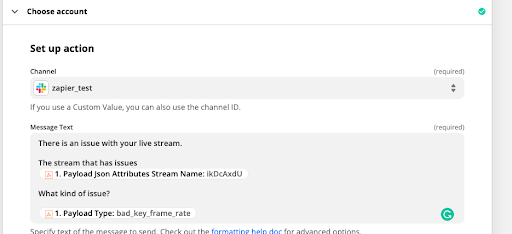
Choose what Slack organization and channel you want to post to and then what attributes to post. Zapier will suggest a couple of ones based on the test you have done.
In this example we will send a message that looks like this

Now you can test your notification to Slack!

Voila! Now you have a notification system to let you know if there is an issue with your livestream. This will help you get better/quicker info back to your production team on the ground who can take the necessary actions to remedy the issue.