

The Launch of Webhooks

Here on the Flowplayer blog, we usually nerd out about all things “video” – everything from video monetization methods to a look behind the scenes at video protocols like RTMP. So, when we decide to talk about a topic that’s outside the video realm, it must be a pretty big deal.
Well, as you can probably guess, webhooks are a big deal!
The launch of webhooks is a huge boon for media companies and broadcasters looking to manage video production and content workflows from within Flowplayer, without the need for a lot of complex and time-consuming workarounds.
But we’re getting ahead of ourselves. In this post, we’re going to delve deep into why webhooks are important and what they allow you to do in Flowplayer for a better production process!
What Are Webhooks?
So, first of all, what exactly are webhooks?
At the most basic level, webhooks are simply a way for different apps to “talk” to each other automatically. They are based on an “event-driven architecture,” where an event is considered “a significant change in state.”
On a more technical level, webhooks are data and executable commands sent from one app to another over HTTP. They get triggered whenever a pre-specified event occurs – and because they’re built using HTTP, they play nicely with existing web infrastructure, which makes them cost effective and efficient.
Webhooks vs APIs
If you’re familiar with the idea of an API, or application programming interface, you’ll be glad to know that webhooks are even simpler than that!
With an API, you have a full language at your disposal to communicate with and pull data from another app, but you have to manage the work yourself – it doesn’t happen automatically. To interact with an API in another app, you use a process called “polling,” which is when one application makes a request to check an API server for new data.
With webhooks, it’s basically the opposite of this – as soon as an event occurs, the provider will push data to your application immediately through a webhook “payload” that contains the information you asked for.
It’s like the difference between calling your friend once per minute, checking to see if they’re free to hang out yet, versus getting a phone call as soon as they’re off work and ready to meet up! Or the difference between staring at the microwave, waiting to see that your frozen burrito is finally ready, rather than just waiting until you hear the beep that means it’s time to chow down.
In a nutshell, webhooks technology allows you to automate and streamline entire workflows in real time!
An Example of Webhooks in Action
Before we talk about what you can do with webhooks in Flowplayer, here’s a general idea of how they can work in practice for a business or organization.
One popular example of a webhook is setting up an integration between a payment processor like Stripe and accounting software like QuickBooks, where once a customer pays an invoice, the webhook is sent to your accounting system with this information so the record can be updated as “paid.”
Here’s another one. Let’s say you run an ecommerce store and you want to be notified as soon as an “out of stock” item is back in stock. With a traditional approach, you would either manually check with your warehouse/shipping and receiving crew, or you’d set up constant polling through an API to keep checking the status until the inventory status changes for that SKU.
But with webhooks, you can have your online store send an automatic message once the event in question occurs! In this case, it could just notify you, but you could go a step further – what if your webhook triggered an email to send through your email service provider to a list of customers who wanted to be informed when the item is back in stock, so you didn’t have to let them know yourself?
Once a webhook is set up, all of this can happen without any active human involvement, completely automatically. Pretty cool, right?
How to Use Webhooks in Flowplayer
So, we’ve looked at a few possible applications of webhooks for businesses in general, but what does this mean for Flowplayer users in particular?
Well, the beauty of webhooks in Flowplayer is that customers do not need to query our API for information anymore. Instead, Flowplayer can send important information to a URL that the customer owns!

For example, we can send a VIDEO_READY webhook to your system once a video is uploaded and encoded, and this automated message would contain all of the key details about the video. It’s like having a “Hey, Siri” reminder on your iPhone, but for web applications!
As you’re probably aware, this process is incredibly useful for publishing workflows. Think about it: you can easily keep track of what is getting published and when on the Flowplayer platform, even when you’re not actively in the application. And for a more complex setup, you can continue to automate the process on your end – for example, once you receive a VIDEO_READY event, this could trigger a new event and so on.
Another possibility in Flowplayer is using a webhook to get notified when a livesource or livestream has changed, either by editing it in the UI or via the API. This is useful if a production system batches changes or a robot does this in the background; the webhook could update a schedule table for livestreams by adding the correct start and stop times to your database.
But wait, there’s more! Here are several of the other payload types that are available in Flowplayer:
- VIDEO_UPDATED
- VIDEO_DELETED
- PLAYLIST_CREATED
- PLAYLIST_UPDATED
- PLAYLIST_DELETED
- LIVESTREAM_CREATED
- LIVESTREAM_UPDATED
The point here isn’t to cover every possible use case for webhooks, but to make you aware of the many opportunities to use them natively in Flowplayer to make your life easier. Video and content production can be time consuming, but webhooks help streamline the process, which is why Flowplayer is proud to support webhooks integration!
Setting Up a Webhook in Your Flowplayer Account
The best way to understand webhooks is to set one up for yourself! Here’s a quick look at how to do it in Flowplayer without needing to write a single line of code.
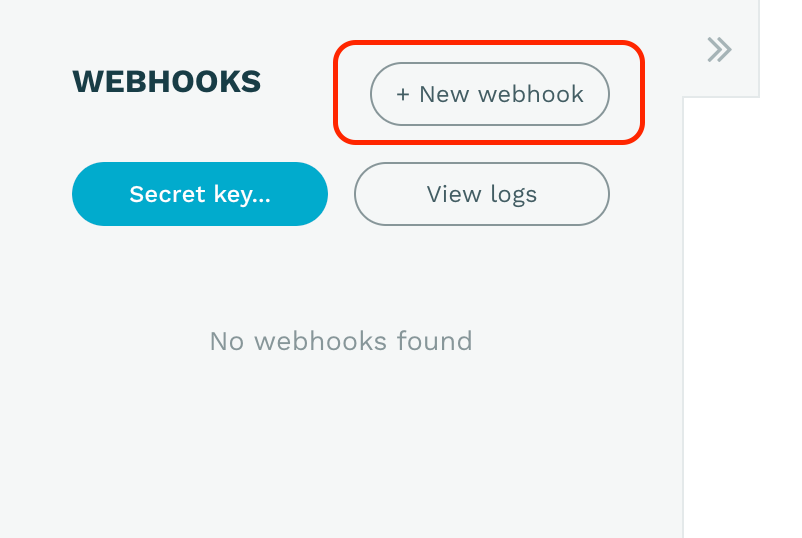
1) Go to Profile → Webhooks in your Flowplayer account.
As an organization, you can find the option to set up a webhook right in Flowplayer. Once you navigate to the Webhooks menu, click on + New webhook to get started.

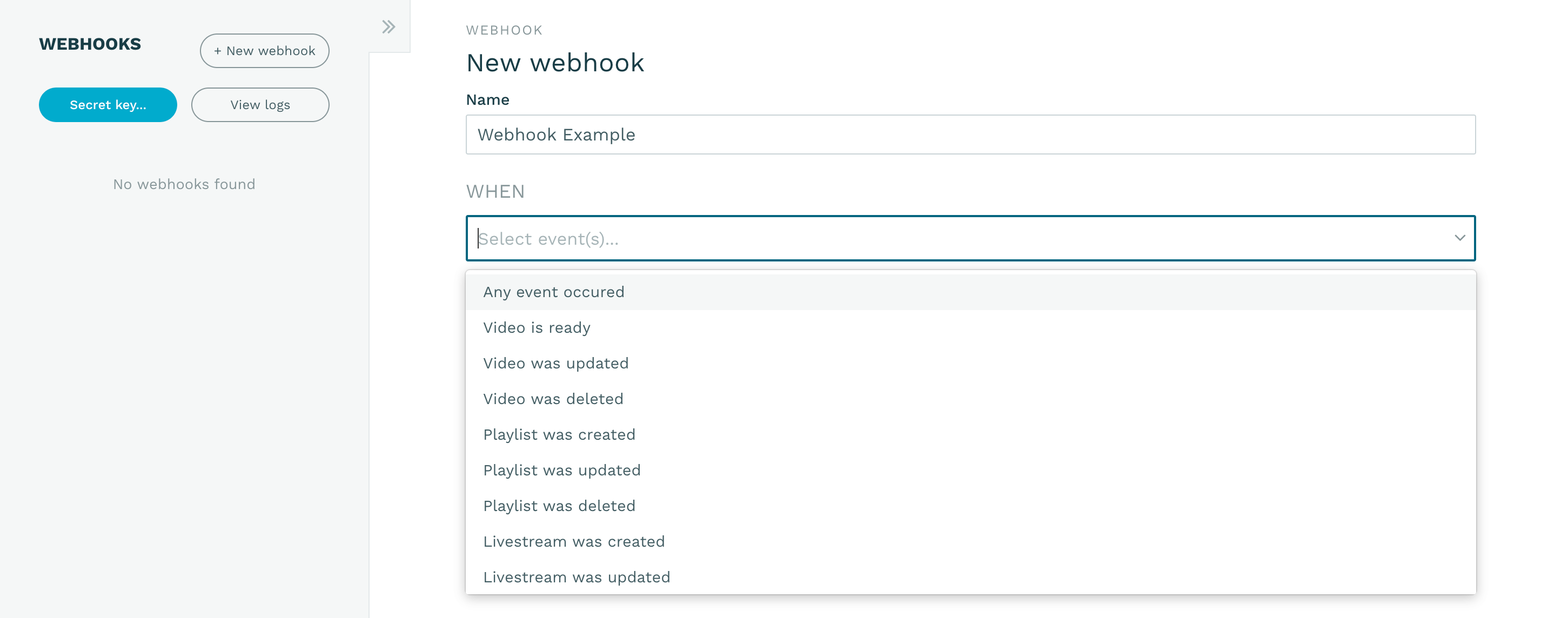
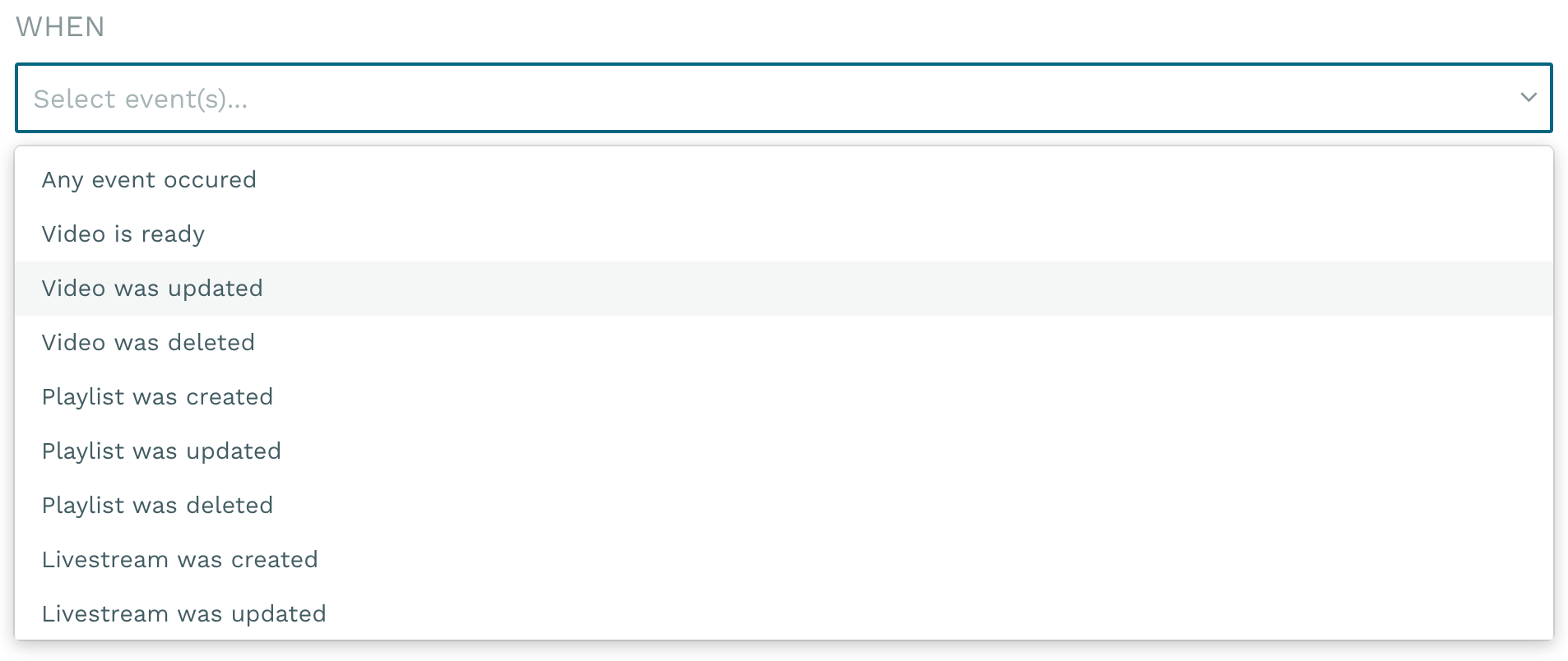
2) Pick an event to be reported via POST https request.

You can set up your webhook based on any event occurring, a single specific event, or a combination of different events.
You can also set various conditions that must be met beyond just an event. For example, you can have your webhook triggered by the event “Video is ready” if the condition “Has tag with name” is equal to a tag of your choice.
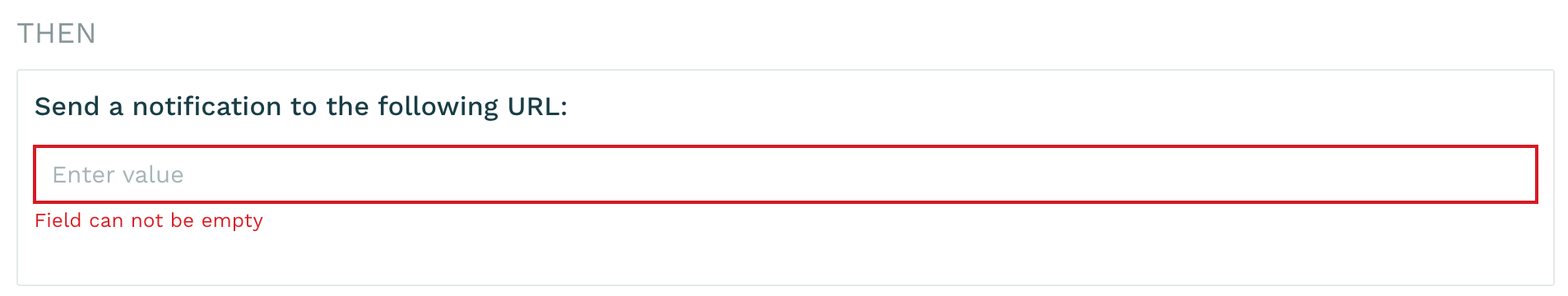
3) Enter your destination URL.

After you’ve set one or more conditions, if desired, then choose a destination URL to send the webhook and hit “save.”
4) Set up a secret key for verifying webhooks.
For security reasons, you’ll need to generate a HMAC-SHA256 hexdigest of request body via the organization Webhooks Secret Key.
This will allow you to verify that Flowplayer is the one who sent the webhook notification. If you skip this step, then even with an event set up, no event will be triggered for your organization.
Once you’ve saved your new webhook and added a secret key, you’re done setting it up!
5) The payload will be delivered once your chosen event is triggered.
After an event is triggered, such as a video upload, Flowplayer will send the HTTP POST request to your designated URL in JSON format, with information including the following:
- Event_type
- Event_id
- Created_at
- Payload
You can learn more about the webhooks process on our Platform API page here.
Webhooks Conclusion: Why Should You Use Webhooks?
In this post, we covered what webhooks are and a few of the many ways you can use them to make your video content process easier in Flowplayer. We also looked at how you can set them up in your Flowplayer account without needing to brush up on coding or hire a developer!
However, we’ve just barely scratched the surface of using webhooks, so if you’re still new to them and how they work, it might be worth it to dig a little deeper – here’s a comprehensive guide to webhooks you can review for additional context on what webhooks are and how to use them
Ultimately, webhooks are a powerful foundation for automating web-based workflows, making them a huge benefit for anyone producing video or livestreaming on a regular basis. We hope you can get a lot of value out of Flowplayer’s webhooks integration!
If you’re interested in testing out Flowplayer and our advanced functionality, we encourage you to visit our Plans and Pricing page to find out more. Why not give Flowplayer a free try for 14 days?
_