

Flowplayer's Advertising Plugin: A Deep Dive
Are you keen on making money from your video content? Placing ads on your videos is the fastest way to monetize, and Flowplayer makes it easy!

If you’ve never used Flowplayer – or you’re a current user interested in learning more about how ads work – this guide will dive into the robust advertising options you can enjoy inside Flowplayer.
As we discussed in our introductory guide to native plugins on Flowplayer, advertising is one of the top features that enterprises, content creators, and media companies look for in an online video platform (OVP) like Flowplayer.
Fortunately, customers can rely on Flowplayer to deliver quality advertising within the video player, as well as deep ad scheduling, ad analytics, and monetization options. Read on to find out how it all works in this deep dive into Flowplayer’s advertising plugin!
What is the Ads Plugin?
In a nutshell, the Flowplayer ads plugin is a feature set that helps support and enable advertising within Flowplayer’s video player. It allows you to play video and text/overlay ads from single/multiple VAST compliant tags or a single VMAP/adPod tag.
This also happens to be one of our most heavily-used plugins. Like the 30+ other native Flowplayer plugins, our ads plugin provides optional functionality that you can tap into or ignore. But if you’re like many businesses, you’ll appreciate the ability to monetize your content in just a few simple steps!
Before we dive into that process, here are a few highlights of our advertising plugin:
- Built on top of the Interactive Media Ads (IMA) SDK, so you enjoy access to a wide range of Google features.
- All standard ad types and formats are supported (see the full list of supported formats).
- No technical knowledge or expertise needed to set up ads on Flowplayer.
If we had to bottom line it, the biggest benefit of our ads plugin is that it streamlines the process of scheduling ads. You don’t need a bunch of technical knowledge about how ads and IMA works, because we abstract all of the complex stuff away.
All you have to do is say when and where you want to show an ad – and this can be done right inside the Flowplayer UI in your account!
Why Use Flowplayer Ads Plugin?
I’m going to get slightly technical here, just enough to make it clear what the plugin helps you not have to deal with, because Flowplayer’s plugin is acting as a go-between!
Anyone who’s familiar with IMA knows that it can be a persnickety library that changes often through automatic upgrades – and with no way to pin versions. If you try to manage IMA directly, you’ll eventually run into a problem where it ships something that breaks your configuration. That’s an unnecessary headache for you!
Issues could include ad delivery failure, misconfigured ads, or a host of other issues that you have to troubleshoot yourself. Between IMA and ads, especially VPAID and/or programmatic ads, you’ll often be dealing with a more complex ad case than you’d like – one that’s hard to debug if you run into a problem.
When you work with the Flowplayer Ads plugin, you get the benefit of our internal testing suite, which runs against a variety of ad types that Google has provided sample ad tags for. That means we do all the heavy lifting for you, abstracting away almost all of that technical stuff so you can just focus on configuring your ads!
How to Start Advertising with Flowplayer
Now that you understand the value of Flowplayer’s ads plugin, let’s take a look at how to start advertising through our player.
There are a few simple steps to follow:
- Upload a video to have something to show advertising around.
- Create an ad tag in Flowplayer by inserting a tag from your ad server.
- Create an ad schedule from the ad tag you created.
- Create a video player and link your ad schedule with that player.
- Embed a video.
If you’re already running video advertising and have access to a VAST compliant ad server, you can use one of your existing ad tags to test this.
Types of Ads
Briefly, let’s touch on the ads that you can serve inside Flowplayer.
Because we support all standard formats, any of the following options are available:
- Preroll - before the main feature starts
- Midroll - x seconds or percentage into the video (and usually text or image overlays, as opposed to video)
- Postroll - after the main feature ends
Major ad servers we work with include:
- Google DFP / AdXchange
- FreeWheel
- SpotX
- Telaria
- Smartclip
- Videoplaza / Ooyala /Invidi
Ads Installation and Configuration
In some cases, you may want to perform a manual installation that will load the core player, the Google IMA3 SDK, and the ad plugin.
Here’s the code you’d use for that on your website or webpage:
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/ads.min.js"></script>
Flowplayer is flexible enough to work the way you do, so if you prefer to configure your ads using Javascript, you can do that using the ima object. (NOTE: This overrides the ad settings from Flowplayer’s dashboard UI.)
However, for most Flowplayer users, the beauty of Flowplayer is the “no-code” option powered by ad schedules in our OVP. All you have to do is put the player on your website or landing page using the async cloud player or iframe embed – no need to write a line of code.
In most businesses, this is a game changer, because your ad manager won’t need to interact with your dev team. Imagine not having to put in a work request for your dev team and wait for a sprint or two to implement a simple change!
In Flowplayer, just use the ad schedule and embed the player to manage your ad configurations. If you’ve got the right media id and player id, then you can change the ad schedule without ever worrying about a new embed code.
Example of Flowplayer Ads in Action
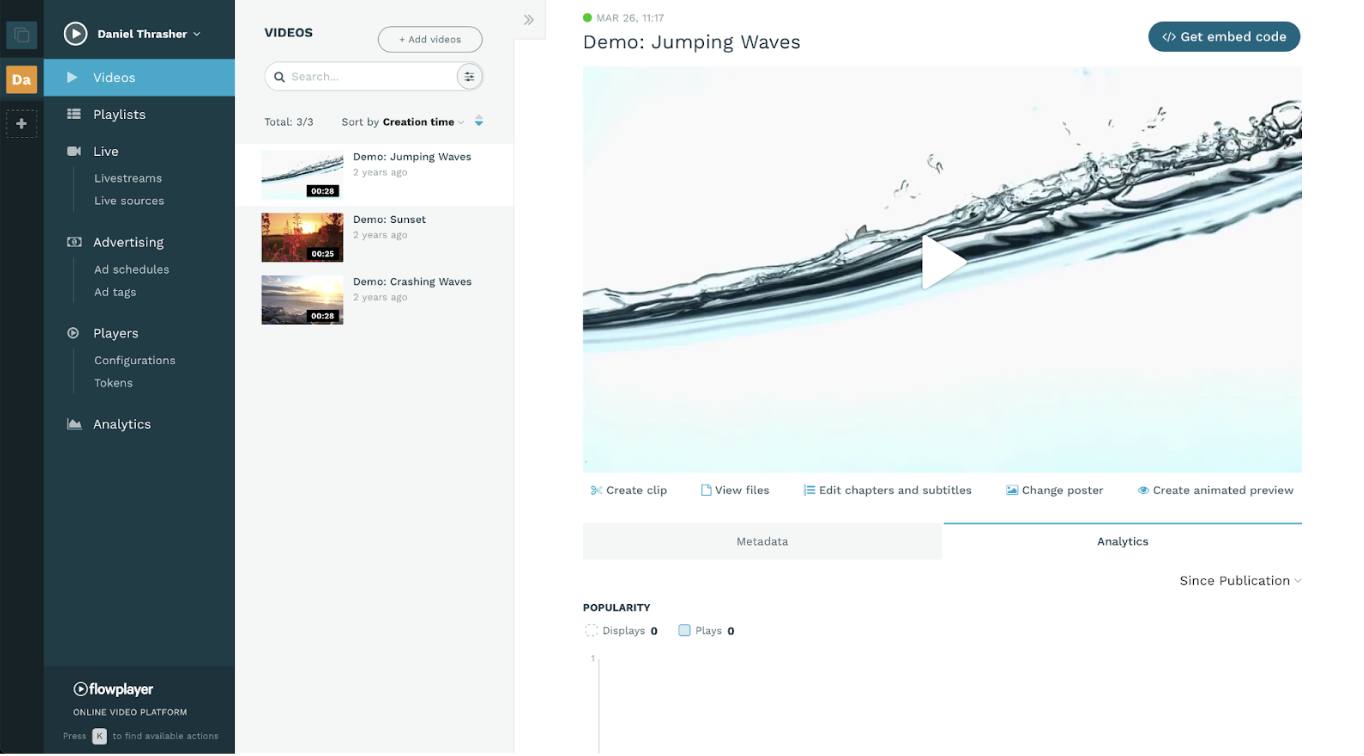
I’ve touched on the Flowplayer dashboard UI, which is where you can set up ads without code. This is the Flowplayer admin panel.

Here, you can pick your ad tags, set up ad schedules, create new players, and more!
So, what does setting up ads in the interface actually look like?
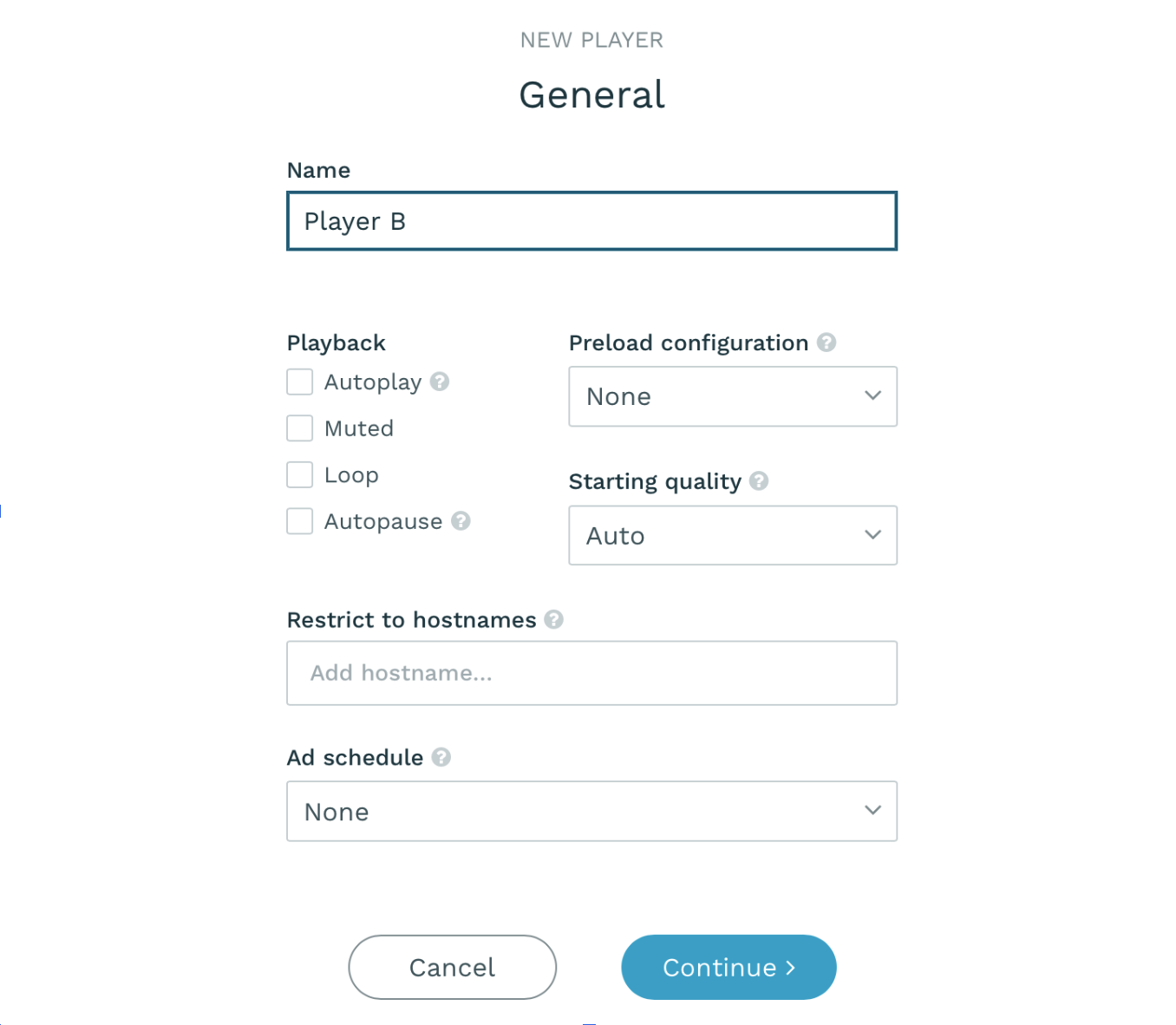
Well, the fundamental piece in Flowplayer is the video player. You can define it by
Say Player A used to have a preroll featuring vitamins, and now you want to try a preroll featuring weight loss supplements. You can make this change right in the OVP admin panel, either by creating Player B and swapping out the embedded players on your page…

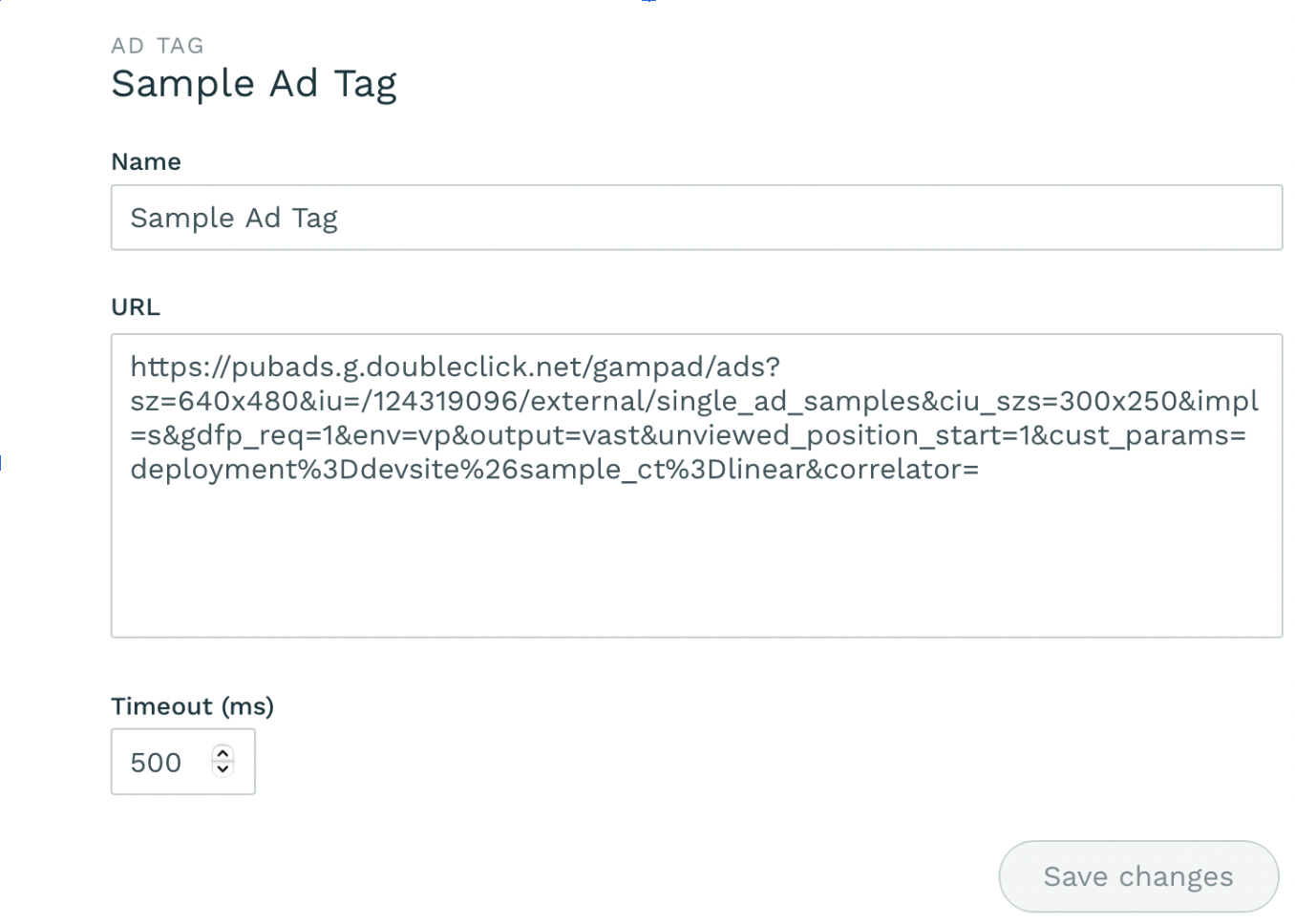
Or just adjust your ad tags for Player A by first creating a new ad tag in your Flowplayer dashboard. Here’s what the ad tag dialogue box looks like inside Flowplayer.

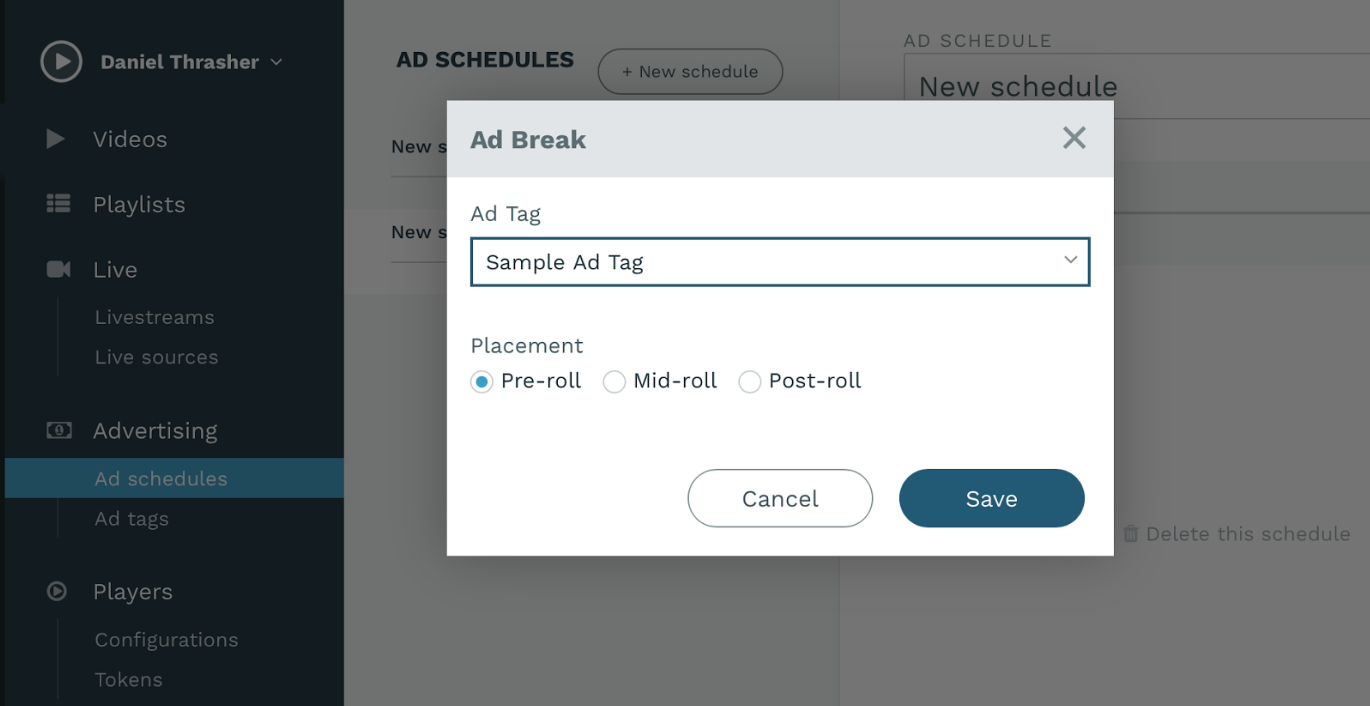
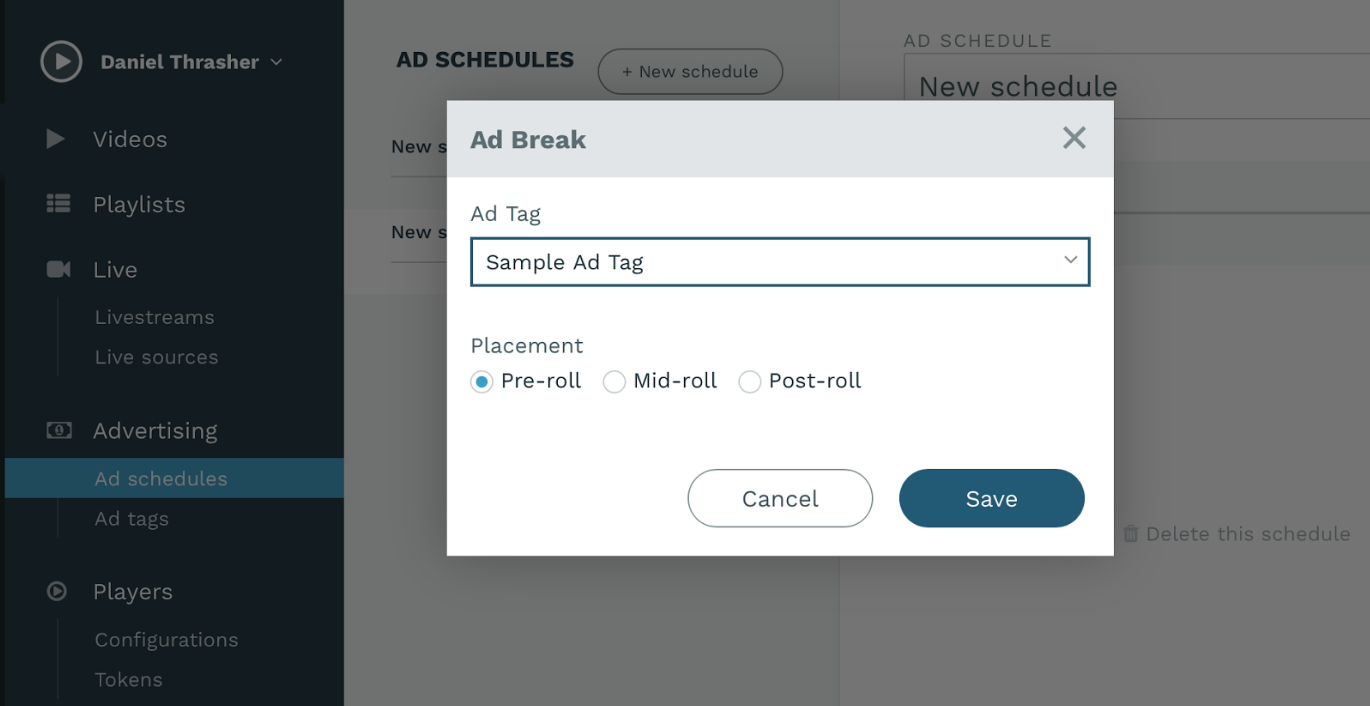
Lastly, you’ll want to create or edit the ad schedule to pair with your Player. It’s as simple as choosing your ad tag and defining whether it will be placed as a pre-roll, mid-roll, or post-roll ad.

You can add multiple ads to a single ad schedule or create several different ad schedules. Then, just make sure the ad schedule you want is set in your chosen player.

Ultimately, if you can configure a new player, generate an ad tag, and create an ad schedule in the Flowplayer dashboard, you can manage ads on Flowplayer to monetise your video content!
Basic changes like his might of course also be done on the ad server side by changing the campaign on the vast tag, or by adding ad keywords in Flowplayer to target another campaign.
We strongly recommend to use ad keywords and other macros described here
Intro to Ads Plugin Wrap-up
Obviously, there are lots of nuances to getting your ads dialed in, and there are additional steps involved in getting access to an advertising inventory. and we haven’t covered the strategy piece at all here.
But hopefully, you recognize the incredible ease of ad setup on Flowplayer. And because you’re not struggling to write code or waiting on developers, you have a lot more room to experiment and optimize your video advertising to make the maximum profit from your video content.
We hope this deep dive in the advertising plugin on Flowplayer has been helpful. There’s a lot more to discover!
If you’re ready to give Flowplayer a test drive, we provide a totally free Explorer plan to help you decide if our platform is right for you.
Lastly, please contact us if you’re interested in pricing options. We’ll work with you to create a custom Flowplayer plan that’s perfect for your business!