

Intro to Plugins on Flowplayer
Learn more about plugins: what they are, how they work, and why they’re so helpful for Flowplayer users.

Intro to Plugins on Flowplayer [Plus 3 Reasons to Use Them!]
These days, more businesses than ever are recognising the power of video content in growing their online visibility, brand reputation, and even their revenue!
You probably already know why it’s important to invest in an online video platform (OVP) like Flowplayer for your business. But whether or not you currently use Flowplayer to host your video-on-demand (VOD) and live streaming content, we want to talk to you about plugins: what they are, how they work, and why they’re so helpful for Flowplayer users.
As we’ll explore in this article, the possibilities for your business are practically limitless when you combine the power of Flowplayer’s core player with the power of plugins. Let’s dive in!
What is a Plugin?
The word “plugin” can sound intimidating to any non-developers out there, but it’s really not too bad! The concept of a plugin is simple: some code that adds functionality to the core Flowplayer experience.
Here’s an example of code that adds a native Flowplayer plugin to your player. This can be configured right in Flowplayer’s dashboard UI or manually installed with Javascript code:
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<script src="//imasdk.googleapis.com/js/sdkloader/ima3.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/ads.min.js"></script>Seems simple enough, right? But why have plugins at all?
Well, at Flowplayer, we provide businesses with a range of key online video features in the Flowplayer product, including:
- A high-performance HTML5 player
- Monetisation and advertising customisation
- Live and simulated live streaming support
- Robust analytics and tracking
There’s an incredible amount of functionality and versatility in Flowplayer, but we can’t cover every possible use case with the core player right out of the box.
That’s where plugins come in handy! Instead of trying to pack every feature anyone would ever ask for into the core player, we offer more than 30 native plugins to accommodate those needs instead.
3 Benefits of Working with Plugins on Flowplayer
We’ll touch on a few of our top plugins in a bit, but first, here are the 3 biggest reasons why you should consider working with plugins on Flowplayer.
1) Add Functionality Without Worrying About the Core Player
The way plugins work is an important distinction to understand.
When you install plugins to work with Flowplayer, they are isolated from the player itself in a handful of technical ways. Because the plugins use “events” to communicate via Javascript, if a plugin doesn’t exist or isn’t available to particular events that are supposed to happen, nothing breaks.
As an example, say you want subtitles in HLS streaming. Just because the HLS plugin is attempting to communicate to the player, if the player isn’t receiving anything, then it simply doesn’t trigger an event.
It’s sort of like if you’re at a party and you’re expecting a phone call. If you get the phone call, you’ll stop what you’re doing to answer it – if not, the party keeps going. Compare this to other formats where if the phone call doesn’t come, the rest of the party stops and everyone goes home (i.e. the core player itself stops working).
Ultimately, if a plugin isn’t working, it won’t keep the player from working. And similarly, if you don’t want a feature, you don’t have to keep it just so the player will do what it’s supposed to do.
2) Only Deploy the Code You Actually Need
Performance and user experience are both important. A lot of other online video players try to pack non-essential features into the player itself, which means every time a viewer loads oneInt of their videos, the viewer is also loading code for features that they may not even be using, such as advertisements, DRM, animated previews, and more.
To pick just one example, some businesses choose to include HTML subtitles in their videos, while others don’t use them at all. If you want subtitles, you can use the HTML subtitles plugin from Flowplayer – but if you don’t want subtitles in your Flowplayer videos, you don’t have to have them or run the code that enables them!
You can even apply this to your video content on a case-by-case basis. Say you usually do talking head videos with subtitles, but you upload one video that’s just an animated background video for the hero section of your homepage.
Obviously, you don’t need subtitles in a simple animation – so you can ignore the use of that plugin on this specific video and keep your code lean. This “a la carte” style of plugins allows you to optimize significantly, as Flowplayer helps you stick with the features you want and ditch the ones you don’t.
3) Make Your Own Plugins Thanks to Open Architecture
Last but not least, Flowplayer is designed with an open architecture so you can build your own plugins or hook into your own CMS.
As an example, say you want to customize your video’s UI with different icons, volume bar, etc. With a custom plugin that you build, you can override the default Flowplayer UI and deploy your own branded elements instead!
This open architecture is a big deal. Many OVPs won’t let you develop your own plugins to work with their players. They lock up your ability to customize their player and require you to pay them an exorbitant fee to develop any custom plugins for you. Needless to say, it’s inefficient and a waste of a lot of money to pay the OVP to develop a custom plugin that your in-house development team could have built instead!
At Flowplayer, we give you a robust core player and dozens of quality native plugins – but if you need anything else, we want you to be able to make it happen. We’re looking for a collaborative relationship with our clients, not a transactional one.
3 Examples of Flowplayer Native Plugins
We have an upcoming series where we’ll be profiling a handful of powerful native plugins available on Flowplayer. For now, we just wanted to give you a sense of the options at your disposal!
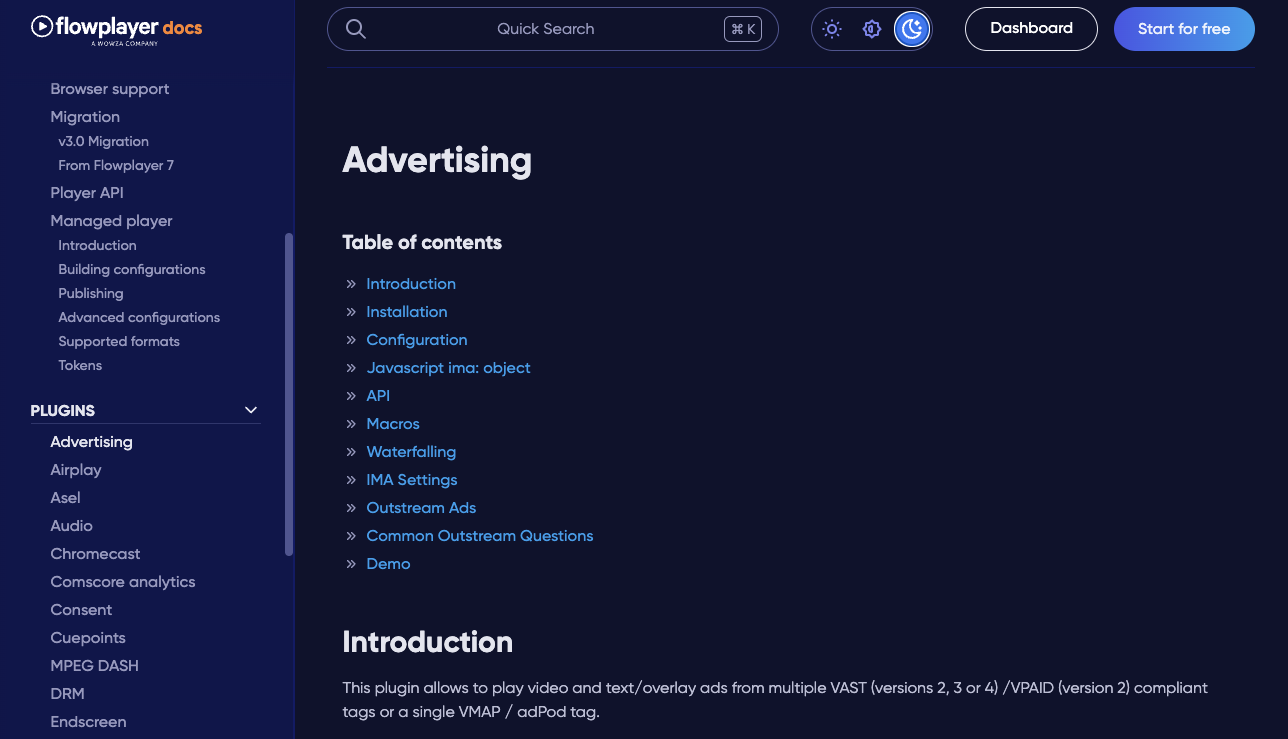
1) Advertising Plugin

Flowplayer’s advertising plugin is one of our most popular and heavily-used plugins, especially for businesses focused on monetizing their video content.
Our ads plugin is built on top of the IMA SDK, which immediately gives you access to a lot of Google features. In a nutshell, this plugin handles a lot of the heavy lifting in interacting with IMA, so you can stick to an easy “no-code” path for ad scheduling.
If you use embed codes from our platform, the ad plugin is automatically included for player configurations with ads, so you don’t even need to bother with a separate installation.
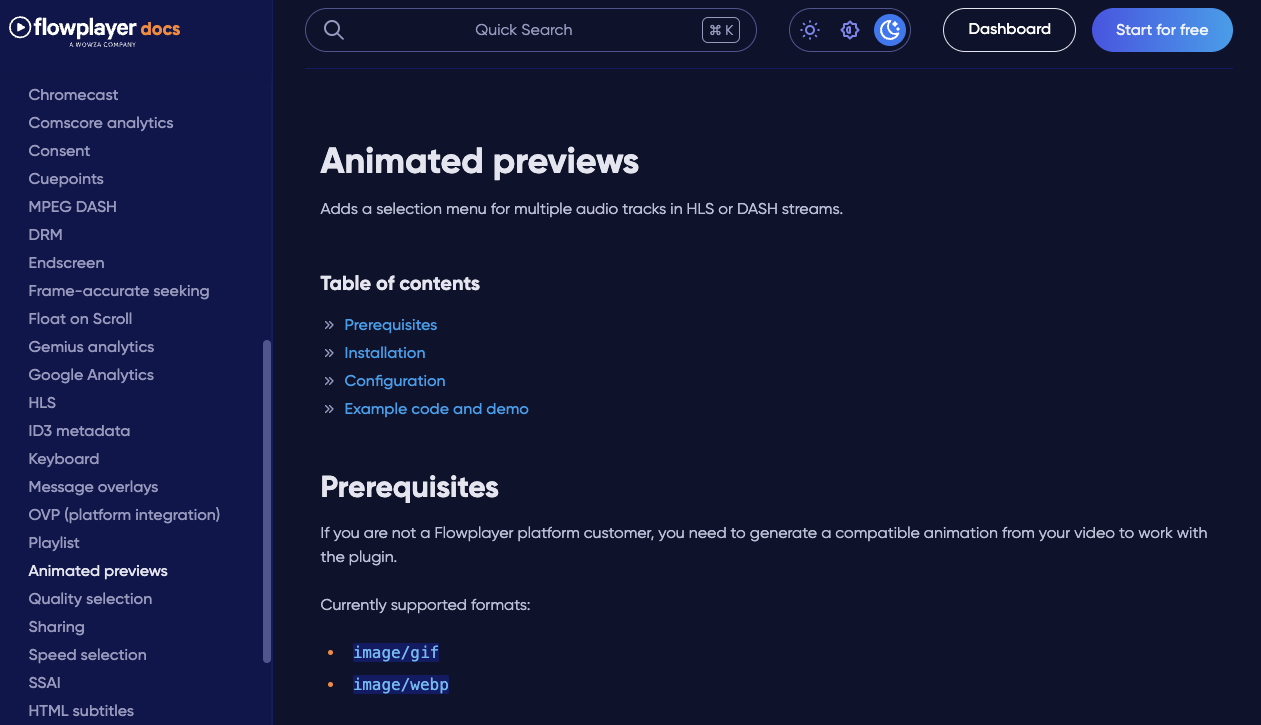
2) Animated Previews Plugin

The animated previews plugin on Flowplayer is a way to add animated preview (a short video with higher speed and no audio instead of a static poster) to your videos, You have a few different configuration options for setting it up: either when someone mouses over the player or when the player is in or enters the viewport (as well as a similar option for mobile users).
You can also set up custom dimensions and source for the URL of the animated file to use in the preview.
3) Consent Plugin

The Flowplayer consent plugin makes it easy to inform the player whether it’s allowed to send analytics and store data to the browser.
By default, the player will not allow any tracking or storage – so if your company wants to be able to collect this data, you should install the consent plugin.
See More Flowplayer Plugins
Obviously, these are just a few of the plugins you can install to expand the functionality of your player.
Want to learn more about the 30+ native plugins we offer? Click to see the full list of player plugins!
How to Install a Plugin on Flowplayer
If you visit any of the plugin pages in the Flowplayer Docs library, you’ll notice that most of them mention the option to do manual Javascript setup.
For example, on the HTML subtitles plugin page, you’ll see some sample code you can grab and place right next to the core player on the webpage where you want to display your video.
The code looks like this:
<script src="//cdn.flowplayer.com/releases/native/3/stable/flowplayer.min.js"></script>
<script src="//cdn.flowplayer.com/releases/native/3/stable/plugins/subtitles.min.js"></script>
<!-- load playlist plugin if you need subtitles in playlists
<script src="//cdn.flowplayer.com/releases/native/3/stable/3/plugins/playlist.min.js"></script>
-->With that said, the Javascript approach is the more advanced way to use the player. There’s an easier option.
If you’re a Flowplayer customer and have access to our OVP managed players, you likely won’t need to bother with code at all! Instead, we provide some of the plugins and their functionality in our platform-managed async and iframe players.
The most straightforward option for most Flowplayers customers is the iframe player. When you publish your content by embedding an iframe, it will receive automatic updates without you needing to ever go back and adjust any code – and you can still adjust parameters on your player right within the Flowplayer dashboard.
Intro to Flowplayer Plugins Wrap-up
It’s difficult to cram everything there is to know about plugins into one article, but if there’s one key takeaway, it’s this:
Whatever your goals are VOD and live streaming on Flowplayer, you have all the tools and features you need to get there.
Whether you’re a developer, ad manager, marketing executive, or entrepreneur, we hope you’ll dive into the rich library of player plugins and discover how they can help you deliver the ideal viewing experience and realise your business goals!
Want to see for yourself? If you’re interested in playing around with the plugins and seeing how they interact with Flowplayer, check out the Flowplayer Try sandbox.
Or you’re ready to give Flowplayer a test drive, we provide a totally free Explorer plan to help you decide if our platform is right for you.
Lastly, please contact us if you’re interested in pricing options. We’ll work with you to create a custom Flowplayer plan that’s perfect for your business!