

Flowplayer Native 3.0 is in production!

It has arrived! Flowplayer Native 3.0 is in production!
Well, to be fully honest it has been in production for a while now but as curious creators of this new version, we have waited until we get some customer feedback before we do the big reveal.
So what’s the deal then?
Let’s start with the small steps that lead up to our giant leap! The updates include things like:
- A new plugin interface
- Playlist initialisation is made easier
- Easier access to skinning
- Better touch zones on the player (mobile)
- Multiplay functionality, allowing for multiple players on a site the default behaviour.
- Unified subtitles, combining 2 subtitle plugins into one
- Better ID3 tag support
- SSAI plugin, enabling DAI and YoSpace from start
- A bunch of bug fixes…
The updates listed above could be a major release of it’s own but there is more!
The giant leap(s)
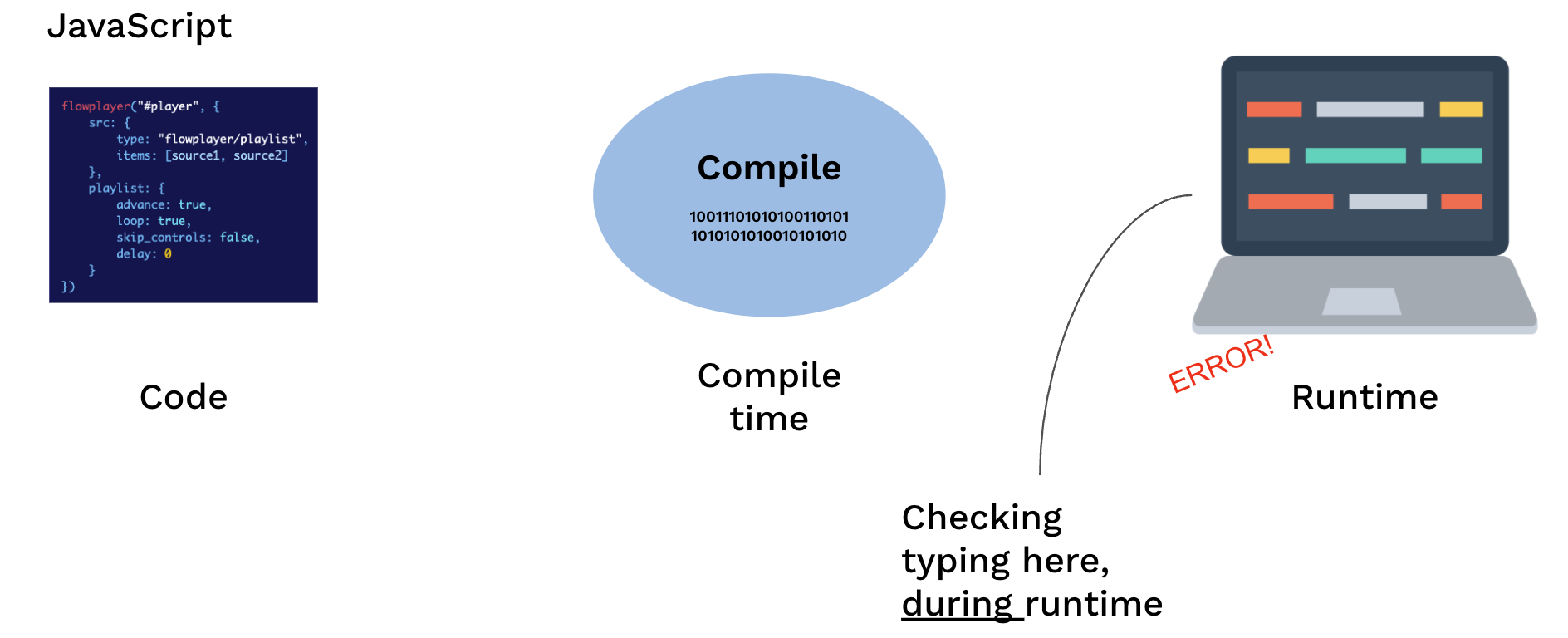
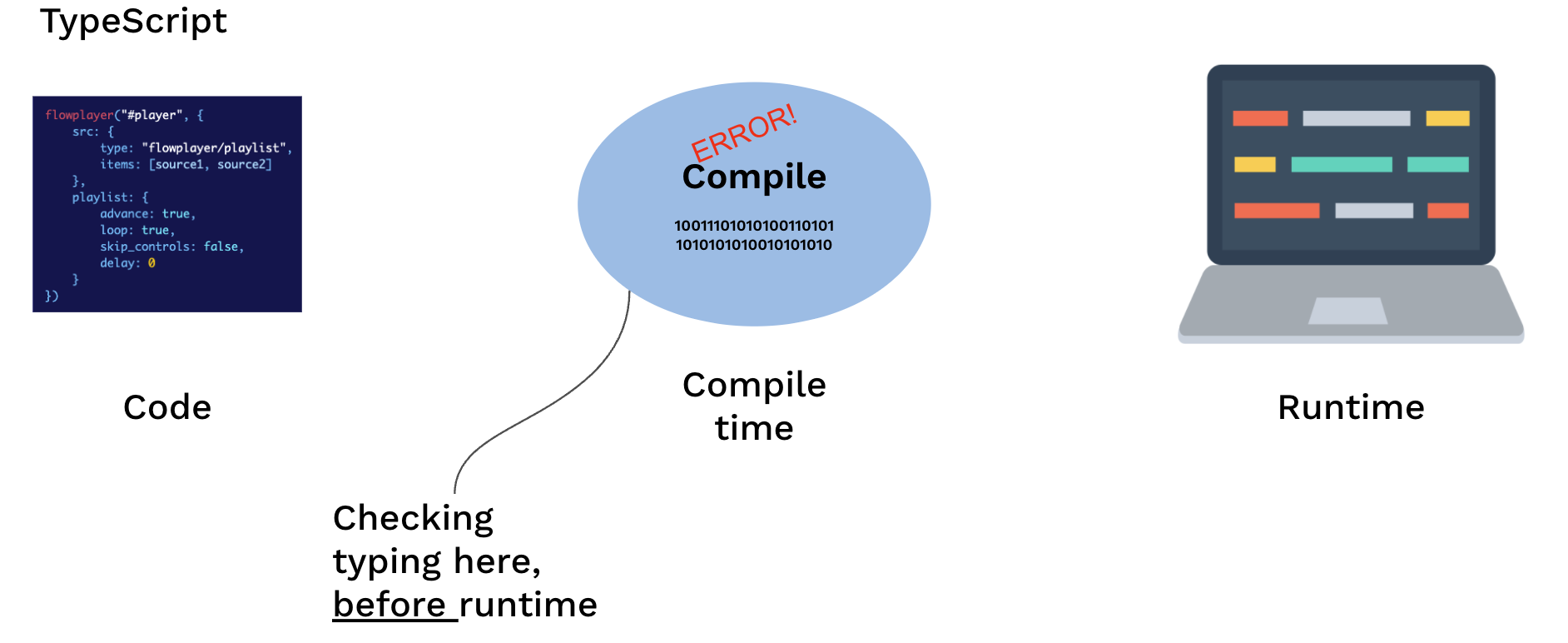
TypeScript
Let’s start with our shift from JavaScript to TypeScript. We hate bugs, especially those that are hard to find due to being some undefined variable that only shows up at an edge case in runtime. Making the move from JS to TS forced us to do static typing and at the same time catch a lot of bugs in the meantime. By catching bugs in compile instead of runtime we minimize the inconvenience of our customers and catch issues early on in the development process.


WebComponents
We have done a specific blog post on WebComponents here. To put it in a nutshell; we want to give back control and freedom to the developer. It is a bad user experience when you feel limited due to lock down access to a product. We want to enable developers to create and build beautiful experiences without player.
Since we introduced WebComponents it now enables you to control every component of the player. This takes customization to the next level. Practically everything of the player can be customized since you can access the full registry of the player components. From UI to complex structures like menus or sliders. An additional benefit of introducing WebComponents is the easier re-use of custom components. Once defined, you can use them at a global level of your site and save time on implementation.
We hope you like our latest release!
/Team Flowplayer