

Flowplayer “Native” _(v1.0)_

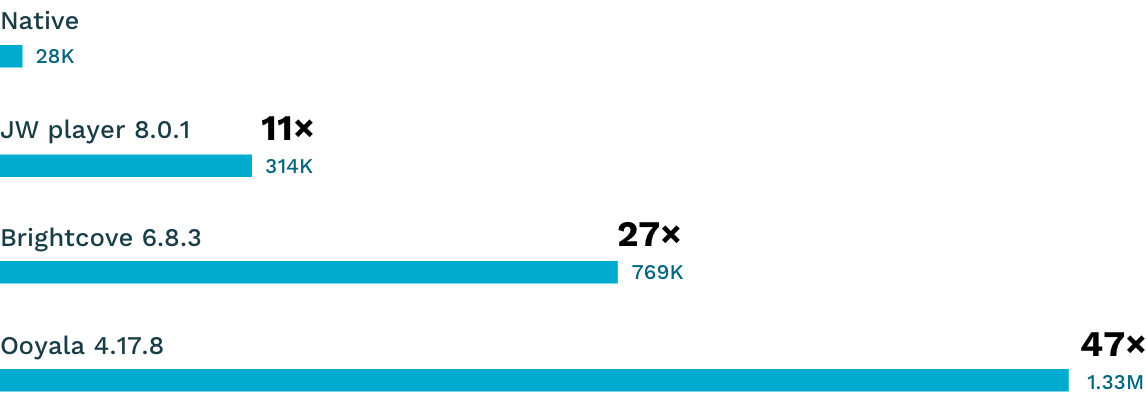
By building the player from scratch we were able to reduce the complexity to one-tenth of a traditional player. This lead to increased stability, because now we have ten times less room for errors.
Native HTML5 video
Flowplayer "Native" is a complete rewrite of our player.
First, easy decision was to drop Flash and use the native video API for everything. As developers, we prefer to work with the standards and avoid “vendor lock-ins”. Because learning standards make us better developers and make our code safe from the changing future.
By building the player from scratch we could reduce the complexity to one-tenth of a traditional player. This lead to increased stability because now we have ten times less room for errors.
We also realized down the line that native video allows us to do new kinds of innovations such as starting the playback right away without loading any of the player code. We just progressively enhance the video tag once the Flowplayer components start appearing from the network.
Nothing is faster than that.
Chasing for the perfect design
Flowplayer is the most deployed player on the Internet, right after YouTube and Vimeo. We know a few things what people want.
People want this from design:
- their own colors,
- change the big play button on the center,
- alter the looks of the timeline,
- a place for their own logo.
Other than that, we must stay away and use as little design as possible. Obey the 10th law from Dieter Rams.
Flowplayer Native is our latest wrapping of this knowledge.
Handcrafted SVG
Since we had this goal of building an insanely small player, we knew where this would lead us: doing the SVG graphics "by hand".
It felt like working with a low-level assembly language or finding the right character slots in an ASCII art.
Now everything that makes a player is more than ten times smaller than any of the competition. This includes JavaScript, CSS and now the graphics as well.
The preroll adventure
We are happy to serve several of the largest media companies in the world and learning from their needs.
Typically they just want to maximize their ad revenue.
So we decided to build the most revenue generating player out there.
After studying the subject we came to a naive conclusion: the preroll ad is the biggest revenue bottleneck. It's not only the most popular ad format but also the slowest. So in order to help our customers with their mission, we needed to load preroll ads as quickly as possible.
We did everything that is possible in the current state of the VAST-dominated industry: minimize DNS lookups, use HTTP2, optimize CDNs, load the ad as early as possible, figure out how various ad servers work, and use pre-fetching wherever possible.
And then find the perfect balance between different browsers and customer environments with an endless amount of trials and errors.
It's hard work and not always that much fun.
We now have that balance and the ads load very fast. You can explore your improved analytics here.
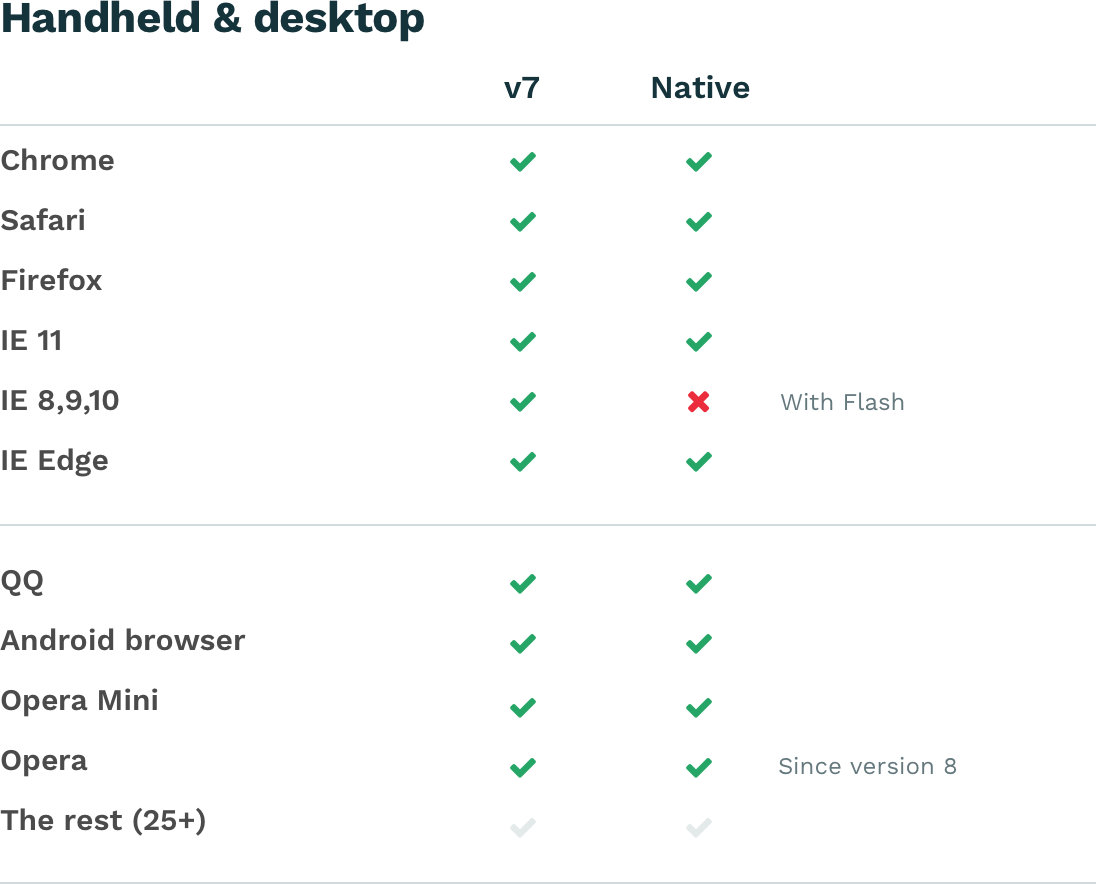
Browser support
Finally, let's get into details about the supported browsers.


Obviously, we don't list every possible browser and version, because that would take hundreds of viewports of screen real estate. Some rows are bluntly listed as We don't know because we are mostly reliant on the options available on the fantastic BrowserStack service and iOS simulator.